Learning Webdesign from YouTube
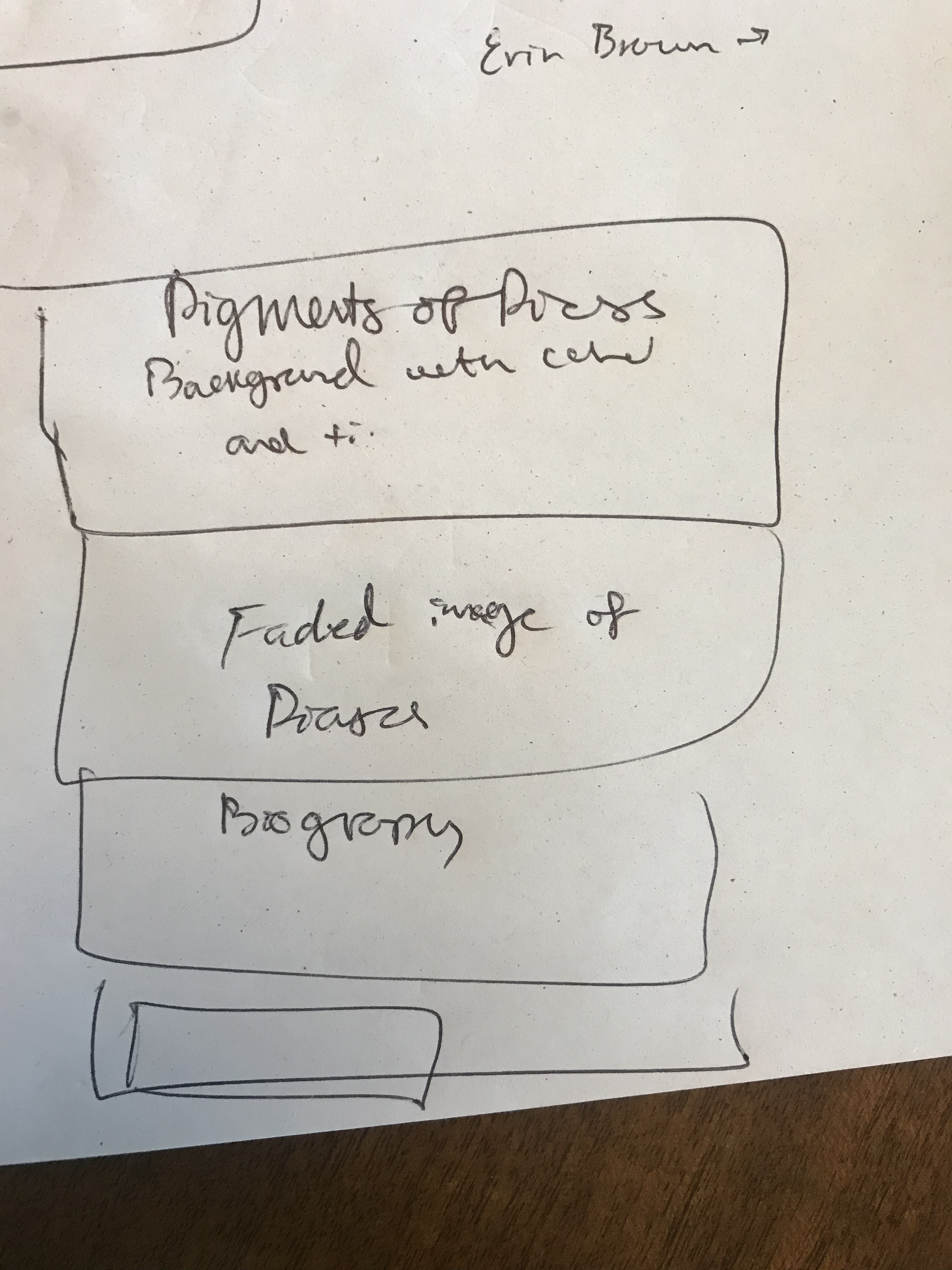
In a perfect world, when trying to make my final product for my Data Visualization class, I would not have to learn HTML, CSS, or JavaScript i.e. I would use a template. As I mentioned in a previous blog post, since I already came into this project with a general idea of how my website should look. I made a simple mock-up in illustrator that I used for my class presentation (afterwards, my professor suggested an alternative design which ended up working much better for the structure of the project).

I started late-night watching of how to make HTML pages and of course… I started out with the classic “Hello World.”
<html>
<header><title>This is title</title></header>
<body>
Hello world
</body>
</html>
This was actually quite discouraging at first. Because the code generated something like this - how am I supposed to get from here to being fluent enough to dictate style of the website. So I tried to find an application like Muse that can help me implement my design decisions quicker.